
Како да ги уредувате темите во WordPress – 3 лесни начини
1. Уредете ја вашата тема на WordPress со Full Site editor (бета верзија)
Full Site Editing (FSE) е дел од проектот Гутенберг, кој ја проширува функцијата за уредување. Можете да го користите овој уредувач на веб-страници базиран на блокови во зависност од вашата избрана тема и верзијата на WordPress на која работи вашата веб-страница.
За доброто на ова упатство, ќе ја користиме стандардната тема Twenty Twenty-Two бидејќи е базирана на блокови, дополнувајќи ја бета верзијата FSE.
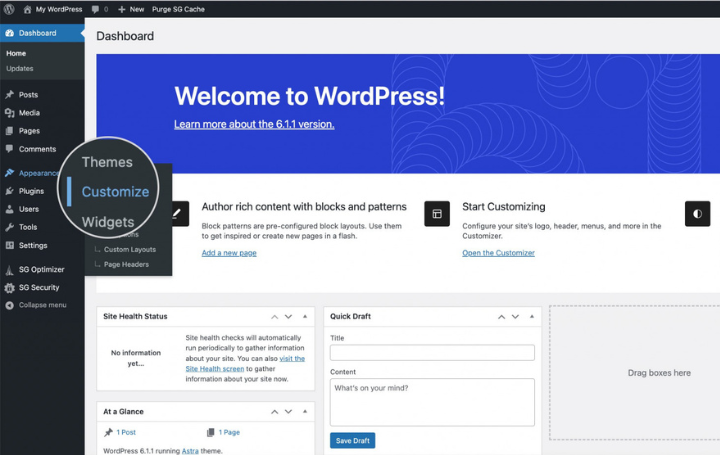
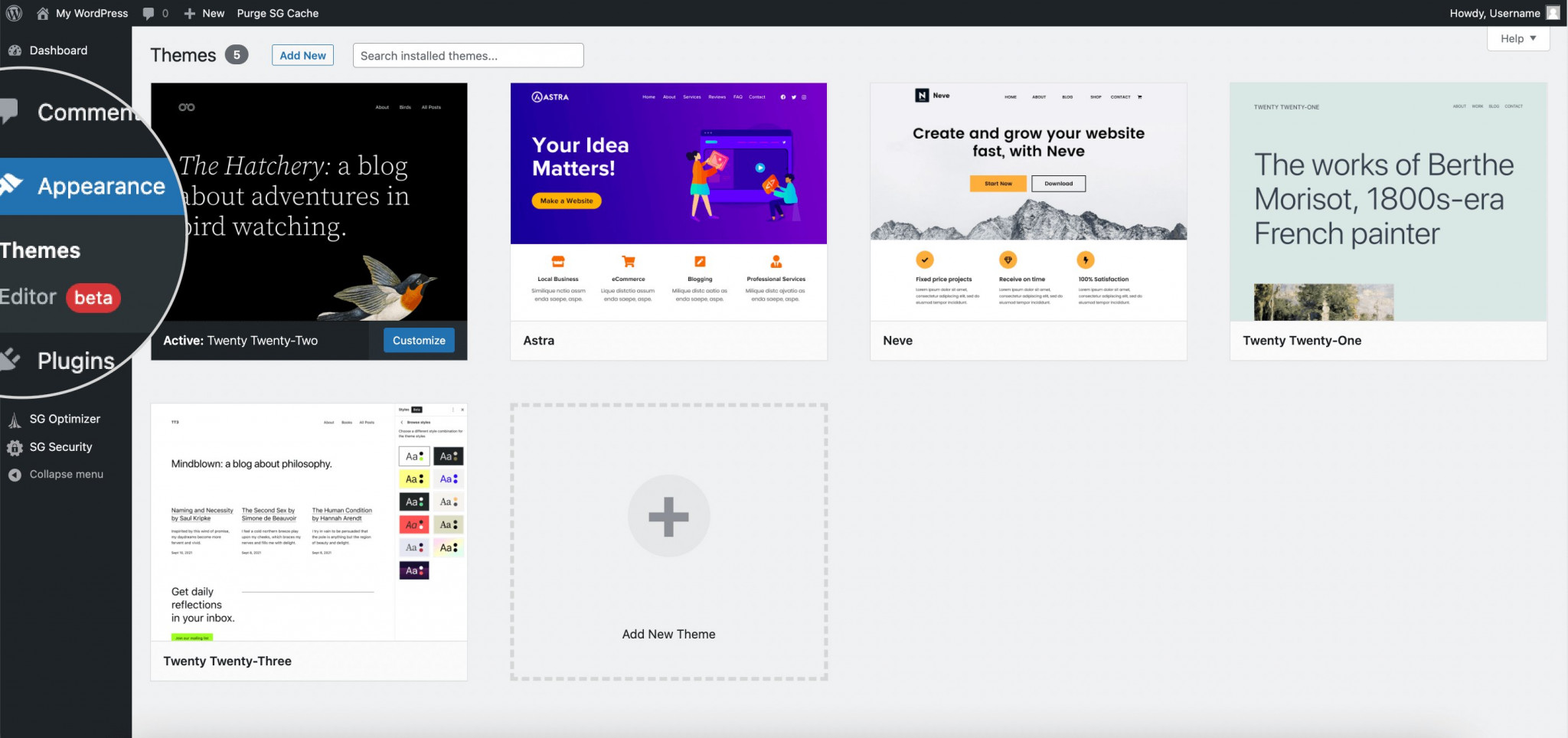
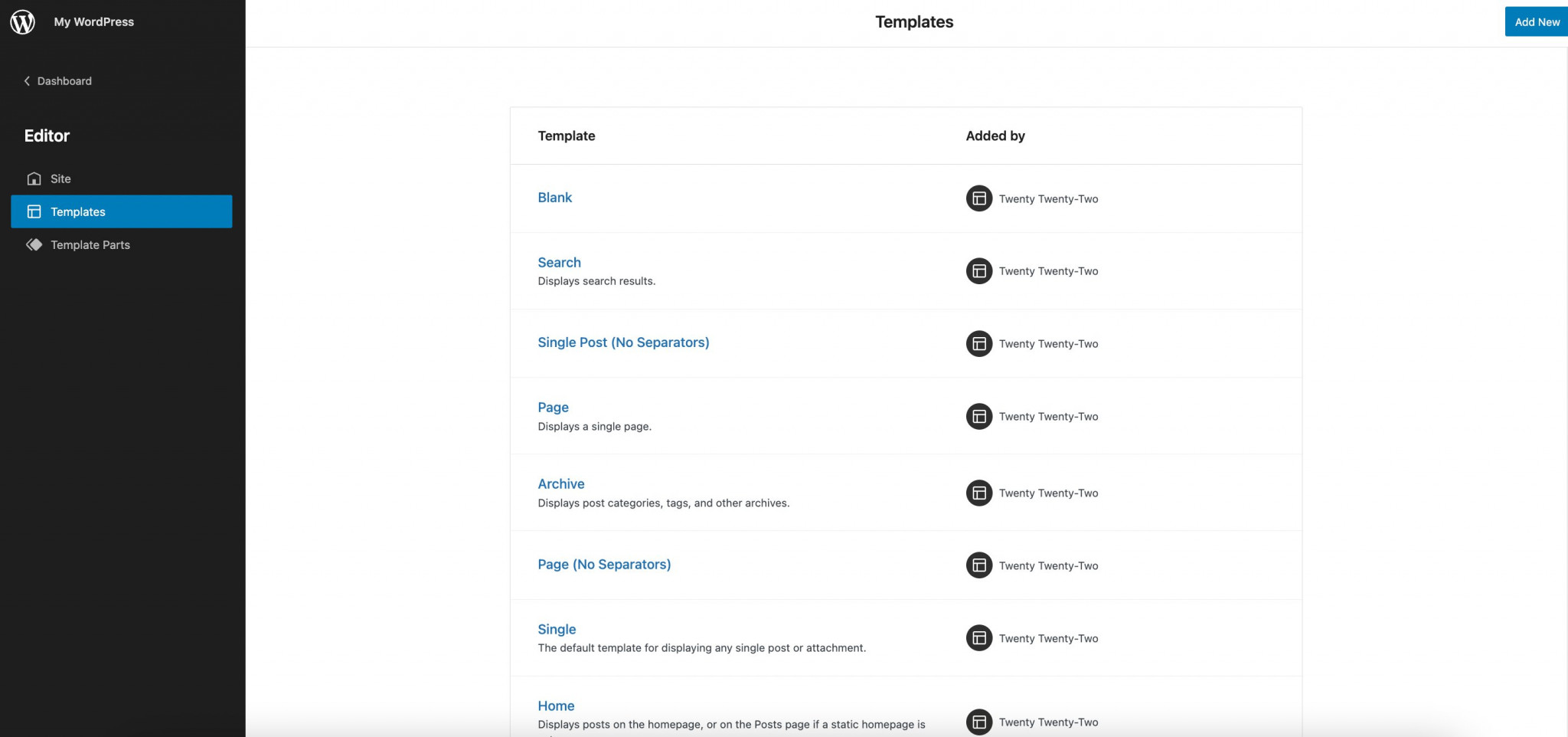
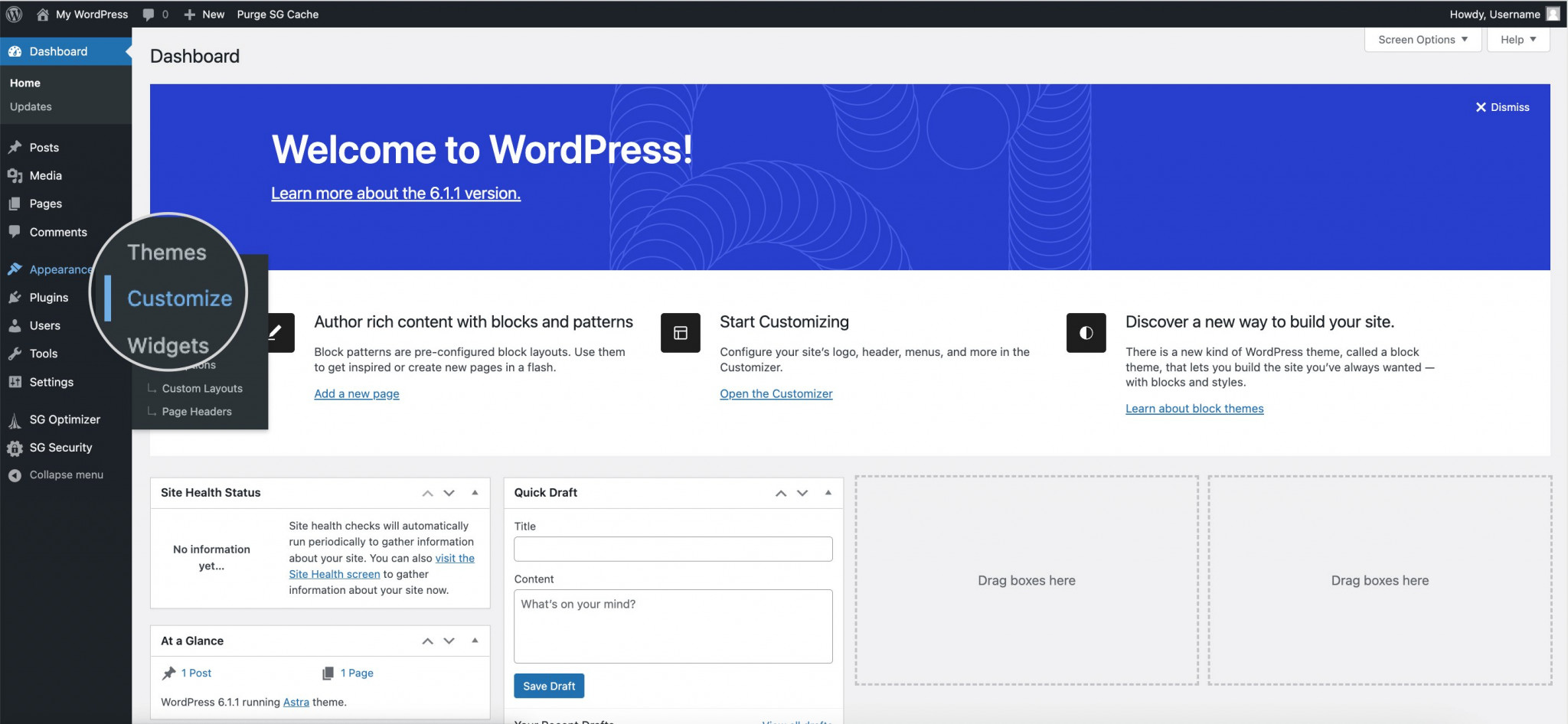
За да пристапите до Уредувачот на целосна страница, најавете се на контролната табла на WordPress(Admin Dashboard) и одете до Appearance > Editor.

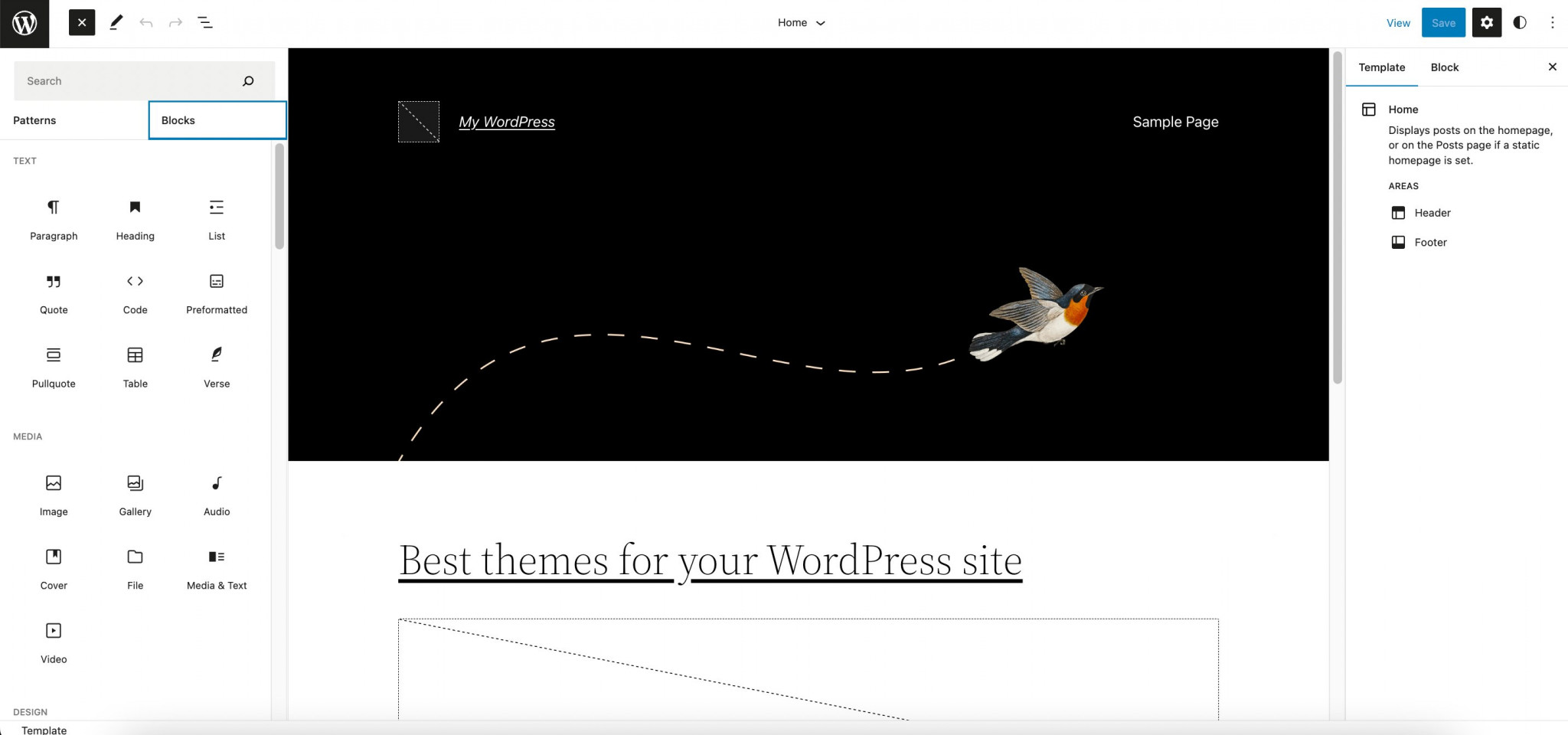
Откако ќе се вчита, екранот FSE ви овозможува да го прилагодите распоредот на вашите WordPress страници во блокови. Накратко, сите делови на страницата се поделени во блок елементи и можете да креирате блокови за повеќекратна употреба за конзистентност на дизајнот. Неколку клучни концепти се опфатени во Full Site Editor, а ние накратко ќе ги разгледаме подолу.

Можете да додавате разни блокови од копчето со знакот „+“ во горната лева страна на екранот за да ја форматирате вашата текстуална содржина, логото и насловот на страницата, да додадете мултимедија или други виџети. Можете да влечете и испуштате блокови за да го постигнете посакуваниот изглед на вашата веб-страница.
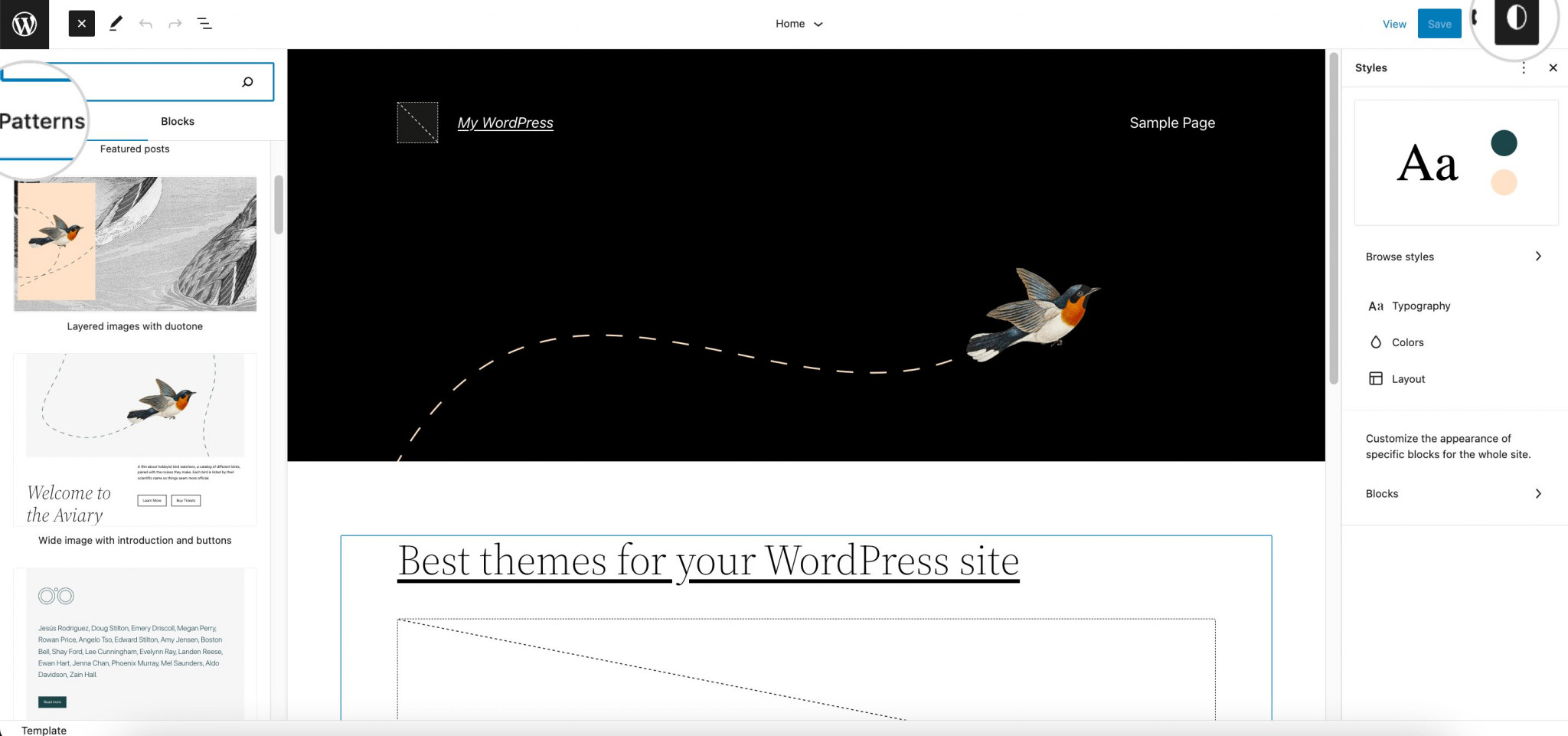
Од табуларот Block Patterns, можете да изберете уникатни дизајни на блокови за вашите страници.

Вчитајте го Styles менито со кликнување на црно-белиот круг во горниот десен агол за дополнително да ги приспособите боите, распоредот и типографијата.
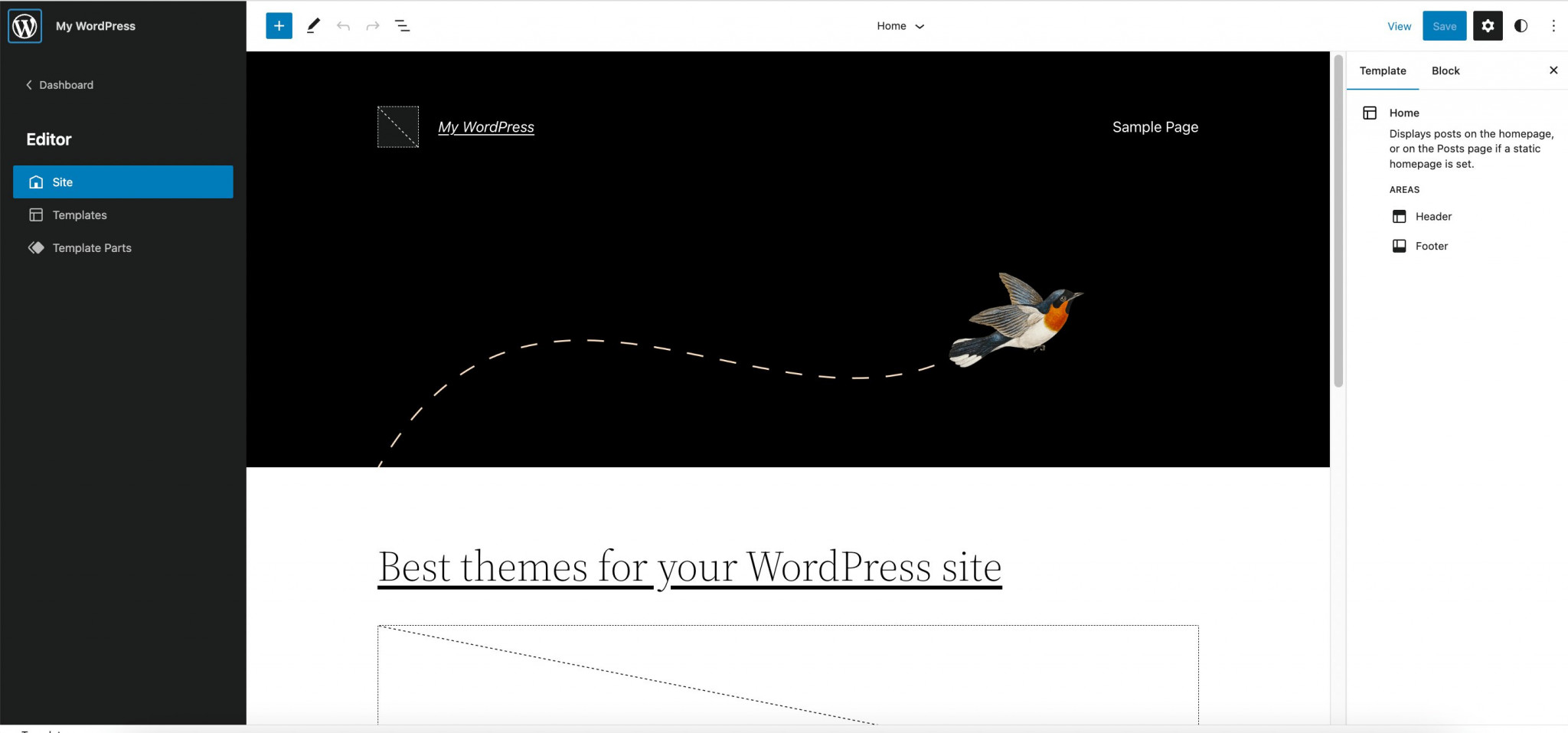
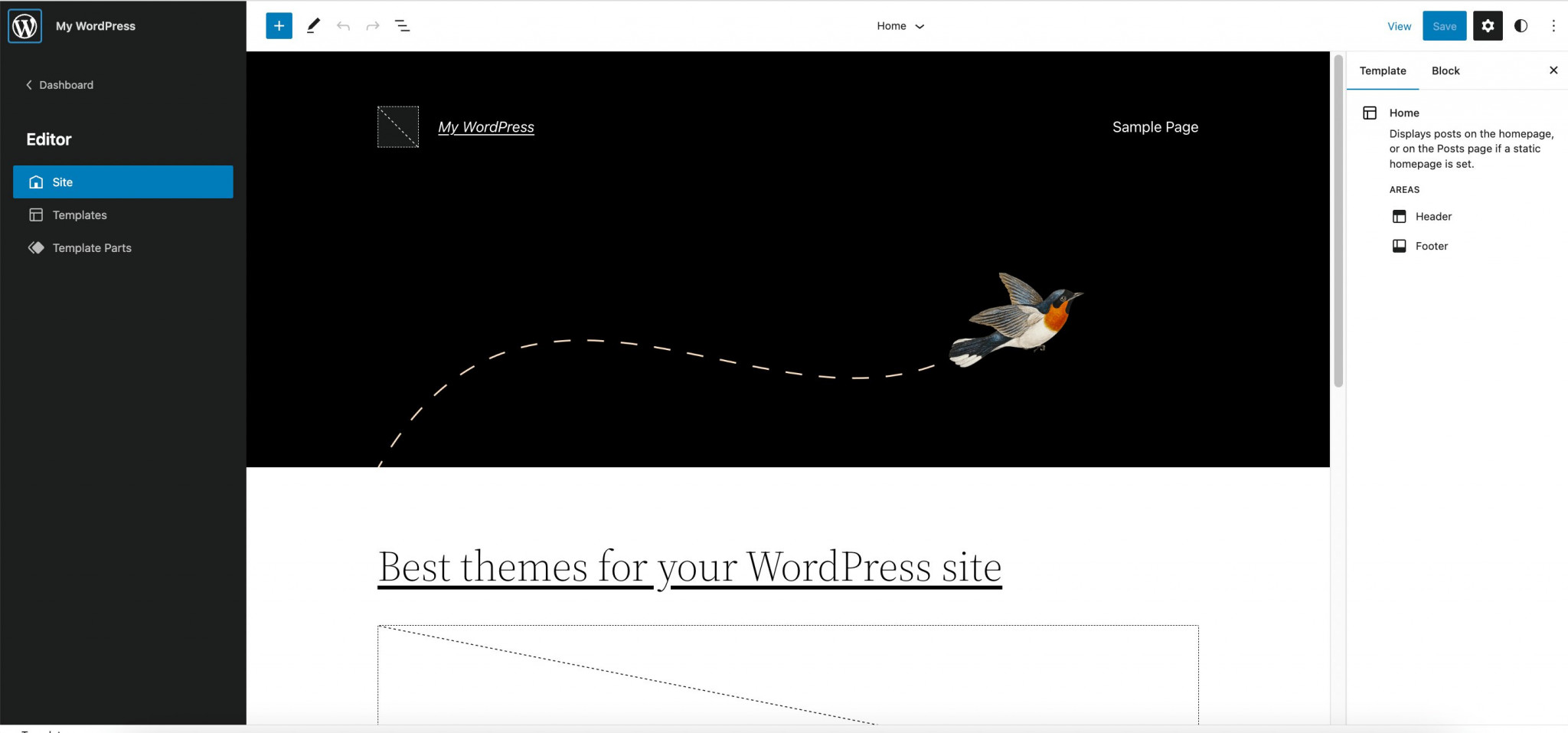
Креирајте, уредувајте, прегледувајте и отстранувајте темплејти од Site Editor со притискање на WordPress логото во горниот десен агол. Стандардно, го вчитува темплејтот од почетната страна на вашата веб-страница.

Забележете дека можете да креирате страница со еден темплејт или да комбинирате делови од темплејти и блок секции.
Можете да пристапите до интерфејсот за уредување Темплејти од левата странична лента, каде што можете да креирате и уредувате темплејти за постови(блог содржини) и страници. На пример, постои стандарден темплејт за 404(ерор страници) што можете да го измените за да се усогласат со вашиот дизајн.
Може да креирате и приспособена страница за контакт, да поставите контакт формулар и многу повеќе.

За да креирате структурни блокови за повеќекратна употреба кои се употребливи во темплејтите , одете до Template parts editor. Од тој дел, можете да ги прилагодите header-от и footer-от на WordPress страница.

Бидејќи Full Site Editor-от е заснован на блокови, костимизацијата на теми и виџети е скриена по default.Тие се појавуваат под Appearance само кога вашата страница има plugin за кој се потребни овие карактеристики.
Генерално, Full Site Editor-от е иновација во прилагодувањето на темите на WordPress бидејќи им овозможува на почетниците да создаваат прекрасни веб-страници без кодирање. Иако темите засновани на блок сè уште не се многу вообичаени, девелоперите на теми ќе ги развиваат во иднина.
2. Користете го Costimizer на теми за да ја уредувате вашата тема на WordPress
За да ги приспособите класичните теми како Astra, кои сè уште не го поддржуваат full site editor, можете да го користите Costimizer на теми на WordPress.
Оваа алатка ви овозможува да правите измени на темите на WordPress во реално време. Во зависност од темата што ја користите за вашата веб-страница, постојат различни видови на измени кои што можете да ги направите преку вашиот административен панел.

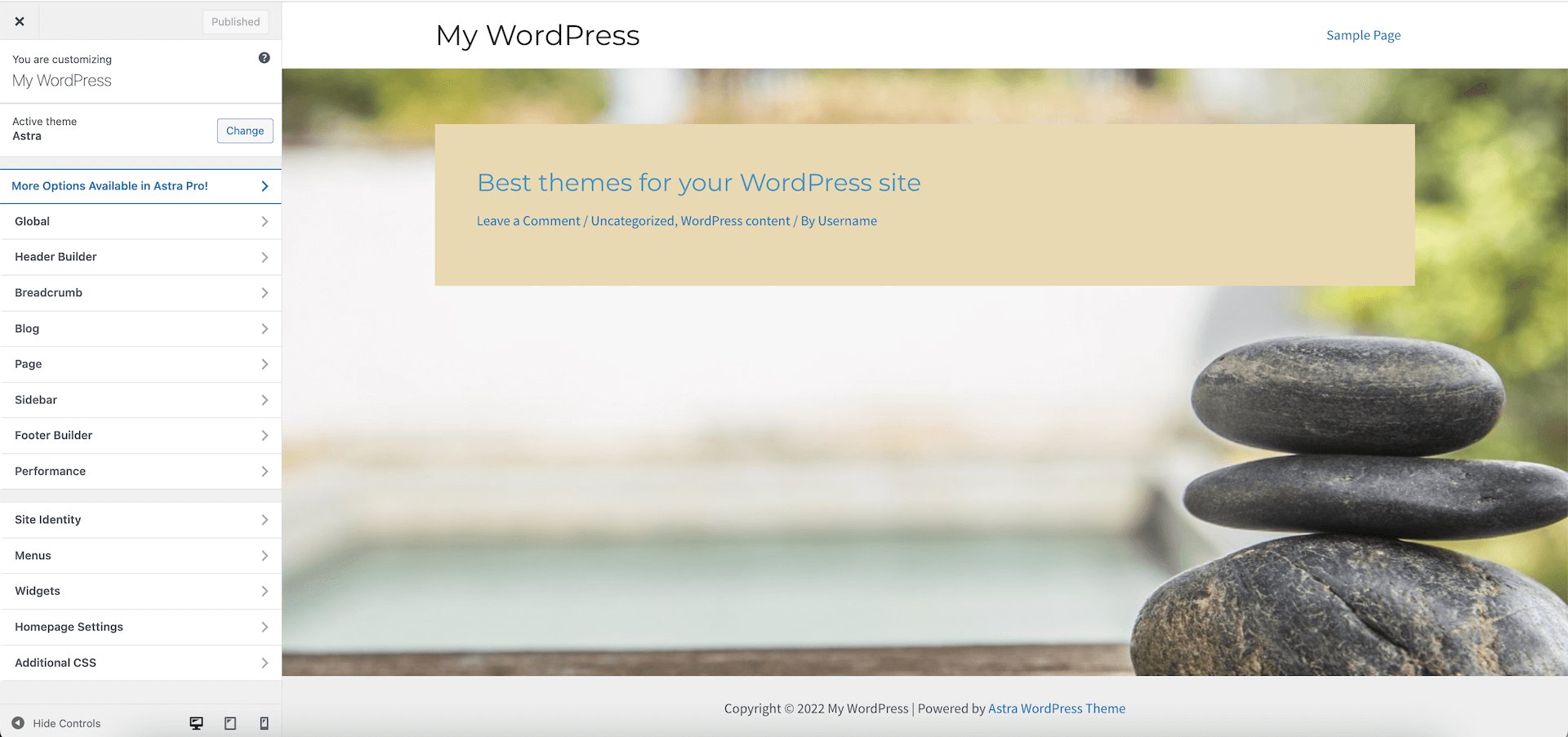
Ова ја вчитува Costimize страницата од која можете да направите измени на вашата WordPress тема и веднаш да го видите резултатот. Можете да изберете од различните опции за прилагодување достапни во левата странична лента.

Од таа странична лента, можете да пристапите и да ги менувате сите функции вклучени во вашата тема. Најчестите меѓу класичните теми на WordPress се homepage settings, color schemes и backgrounds.
Како да измените WordPress Title и Tagline на WordPress
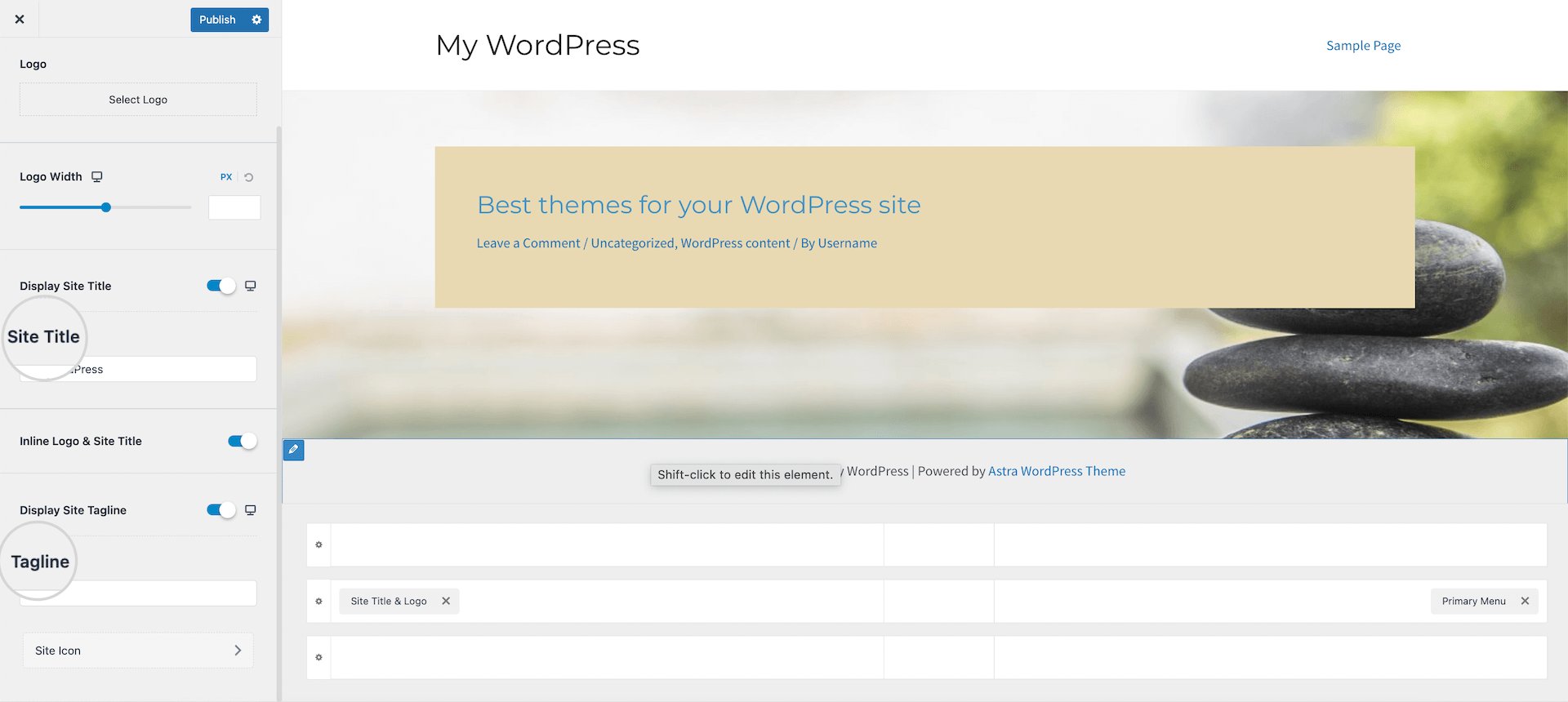
Costimizer-от на темата ви овозможува да го измените насловот( WordPress Title) и ознаката(WordPress Tagline) на вашата страница и да видите веднаш како ќе изгледа.

Ќе видите како новите измени се појавуваат во прегледот на десната страна додека правите измени. Откако ќе бидете задоволни со резултатот, кликнете на Publish и промените ќе бидат имплементирани.
Дополнителни приспособувања на WordPress тема.
Во зависност од вашата тема, може да има дополнителни опции за уредување. На пример, Astra вклучува header и footer костимизации. Со овие костимизации, можете да додадете одредени елементи во header-от и footer-от на вашата страница и да креирате уникатни дизајни.
Можете исто така да кодирате дополнителни CSS прилагодувања или да проверите како изгледаат вашите промени на различни големини на екранот.
Дополнително, можете да креирате менија за навигација и да додавате виџети преку Costimizer-от на теми. Исто така, постојат и други карактеристики за прилагодување и подесување на севкупните перформанси на вашата тема на WordPress.
На пример, темата Astra ви овозможува да овозможите вчитување на локални Google фонтови. Локално вчитаните фонтови може значително да го намалат бројот на надворешни барања што ги генерира вашата страница за прикажување на форматирањето на вашата содржина. Како резултат на тоа, ова ги подобрува вкупните перформанси на вашата веб-страница.
3. Прилагодете ја вашата тема на WordPress со Page Builder/Framework ( Elementor )
WordPress е моќен CMS кој ви овозможува да ја прилагодите вашата тема користејќи Plugin за уредување на веб-страници.
Популарен и лесен за користење, Elementor е plugin кој е визуелен уредувач со drag-and-drop опција.
Со својот интуитивен дизајн, секој може да изгради веб-страници со професионален изглед и совршени пиксели без ниту една линија код.
Elementor ви дава целосна контрола врз секој елемент на веб-страницата и вклучува над 40 графички виџети и функции. Можете да го забрзате процесот на градење на вашата веб-страница уште повеќе со искористување на предностите од веќе изработените темплејти направени од други дизајнери.
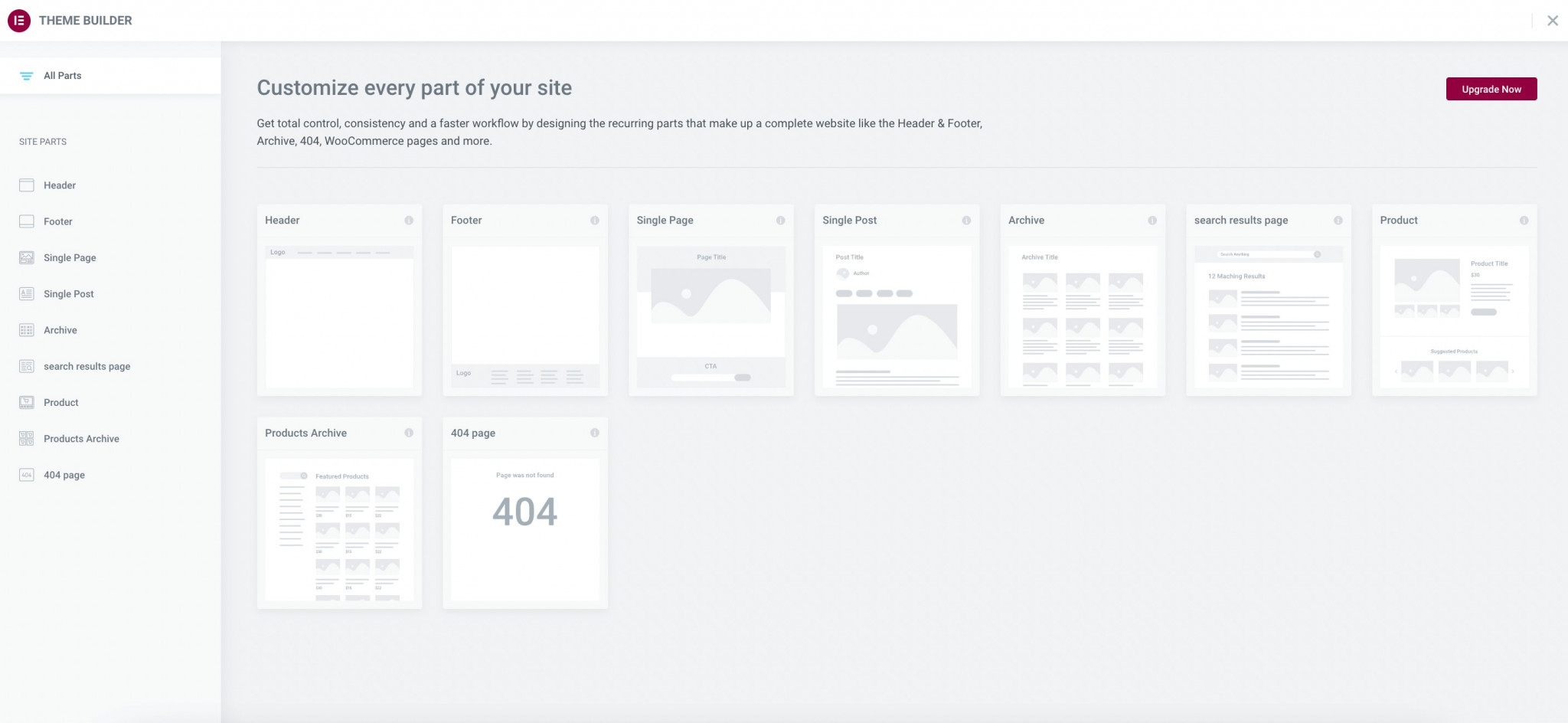
Про верзијата на Elementor ви овозможува да уредувате елементи од вашите WordPress теми како Header, Footer, Single Post, и Archive Page.